Merge branch 'adce-images' into 'master'
ADCE images See merge request platform-one/private/bullhorn/platform1-site!36
Showing
- src/assets/images/ADCE_white.svg 1 addition, 0 deletionssrc/assets/images/ADCE_white.svg
- src/assets/images/CI_CD_infographic_PNG_8_web.png 0 additions, 0 deletionssrc/assets/images/CI_CD_infographic_PNG_8_web.png
- src/assets/images/CI_CD_infographic_final_web_update.png 0 additions, 0 deletionssrc/assets/images/CI_CD_infographic_final_web_update.png
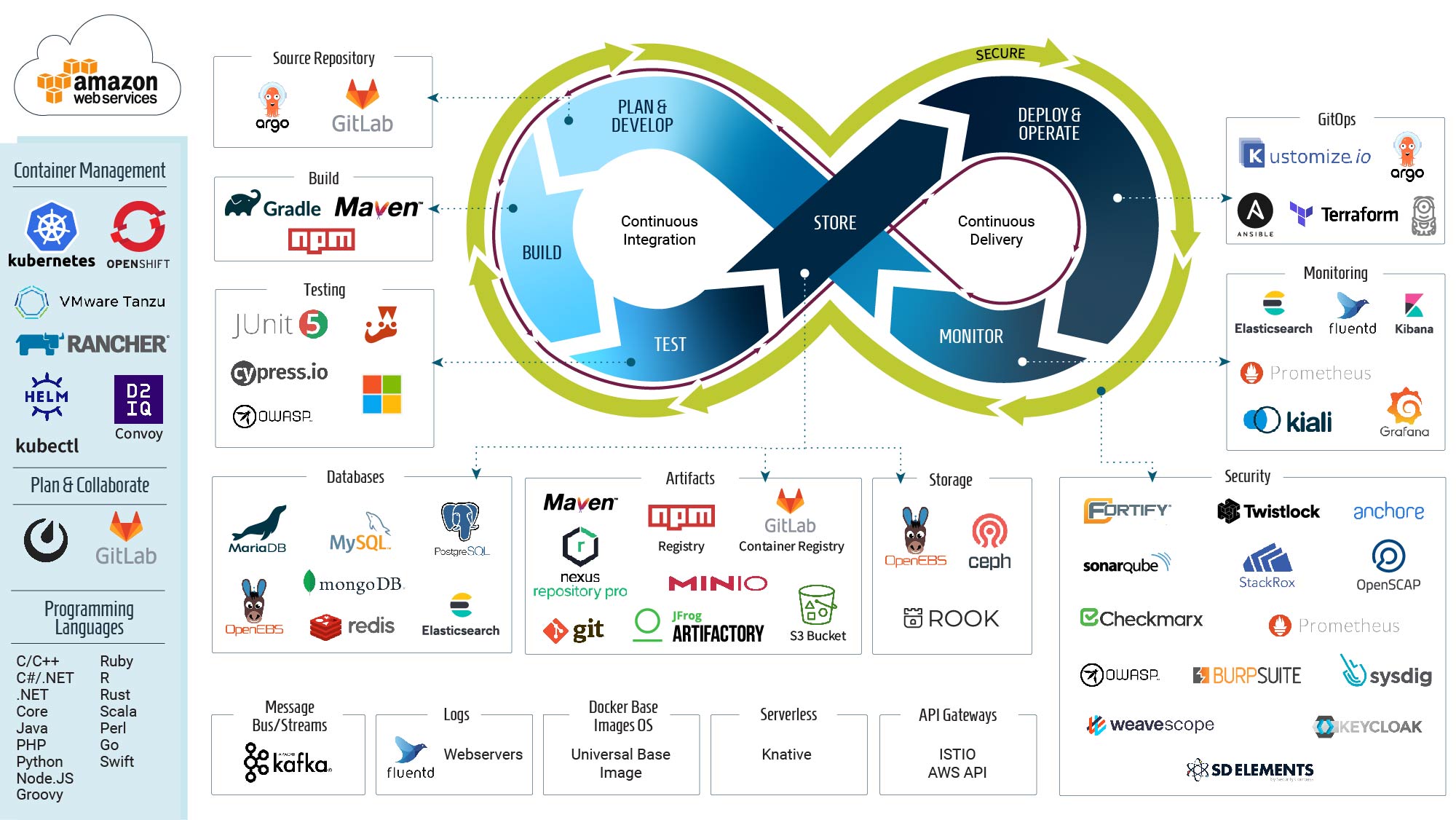
- src/assets/images/P1 - Tool Chain.jpg 0 additions, 0 deletionssrc/assets/images/P1 - Tool Chain.jpg
- src/assets/images/P1 - Tool Chain_revised.png 0 additions, 0 deletionssrc/assets/images/P1 - Tool Chain_revised.png
- src/assets/images/icons/Icon_process.svg 16 additions, 0 deletionssrc/assets/images/icons/Icon_process.svg
- src/assets/images/icons/Icon_software-development-tools.svg 22 additions, 0 deletionssrc/assets/images/icons/Icon_software-development-tools.svg
- src/views/ADCE.vue 95 additions, 26 deletionssrc/views/ADCE.vue
src/assets/images/ADCE_white.svg
0 → 100644
72.3 KiB
63.4 KiB
src/assets/images/P1 - Tool Chain.jpg
0 → 100644
315 KiB
934 KiB
src/assets/images/icons/Icon_process.svg
0 → 100644